이미지 광고 배너는 웹 사이트나 앱에서 많이 사용되는 마케팅 도구입니다. 이미지 광고 배너는 현대 마케팅에서 빼놓을 수 없는 중요한 수단 중 하나입니다. 특히 웹 사이트나 앱에서는 이를 효과적으로 활용하여 사용자들과 소통하는 것이 핵심입니다. 이번에는 PhotoSwipe 라이브러리를 활용하여 티스토리 블로그에 이미지 광고를 삽입하는 방법에 대해 알아보겠습니다.
PhotoSwipe란?
PhotoSwipe는 웹 사이트나 앱에서 이미지 갤러리를 구현할 수 있는 자바스크립트 라이브러리입니다. 사용자가 이미지를 확대, 축소하거나 스와이프하여 탐색할 수 있는 기능을 제공합니다. PhotoSwipe는 모바일 및 데스크탑에서 동작하며 쉽게 사용할 수 있습니다.
먼저, PhotoSwipe를 티스토리 블로그에 적용하기 위해 아래의 단계를 따라해보세요.
PhotoSwipe 티스토리에 설치
PhotoSwipe는 모바일 장치와 데스크톱을 위한 자바스크립트 이미지 갤러리 라이브러리입니다. 티스토리에 이미지 광고를 넣는 방법은 다음과 같습니다. 아래에서 라이브러리를 직접 다운로드 할 것인지 CDN을 사용할 것인지는 선택하시면 됩니다. 저는 CDN을 이용해서 진행해 보았습니다. 티스토리의 경우 파일을 업로드 할 수는 있는데, 아무래도 좀 찝찝해서 CDN을 사용하면 링크만 걸면 되므로 간편합니다.
PhotoSwipe 라이브러리 다운로드: PhotoSwipe의 공식 웹사이트에서 라이브러리를 다운로드 받습니다. 다운로드 받은 파일을 압축 해제하면, 필요한 파일들이 나옵니다.
PhotoSwipe 라이브러리 CDN 사용: PhotoSwipe의 공식 웹사이트에서 라이브러리를 다운로드 받고 해제를 하여 올리는 것도 좋지만, CDN을 통해서 라이브러리를 직접 업로드 하지 않고도 사용할 수 있습니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/photoswipe/4.1.3/photoswipe.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/photoswipe/4.1.3/default-skin/default-skin.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/photoswipe/4.1.3/photoswipe.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/photoswipe/4.1.3/photoswipe-ui-default.min.js"></script>
필요한 파일 업로드: 압축을 해제한 후에 나오는 'dist' 폴더 안에 있는 파일들을 티스토리에 업로드해야 합니다. 티스토리 관리자 페이지 > '꾸미기' > 'HTML/CSS 편집'에서 파일을 업로드할 수 있습니다.
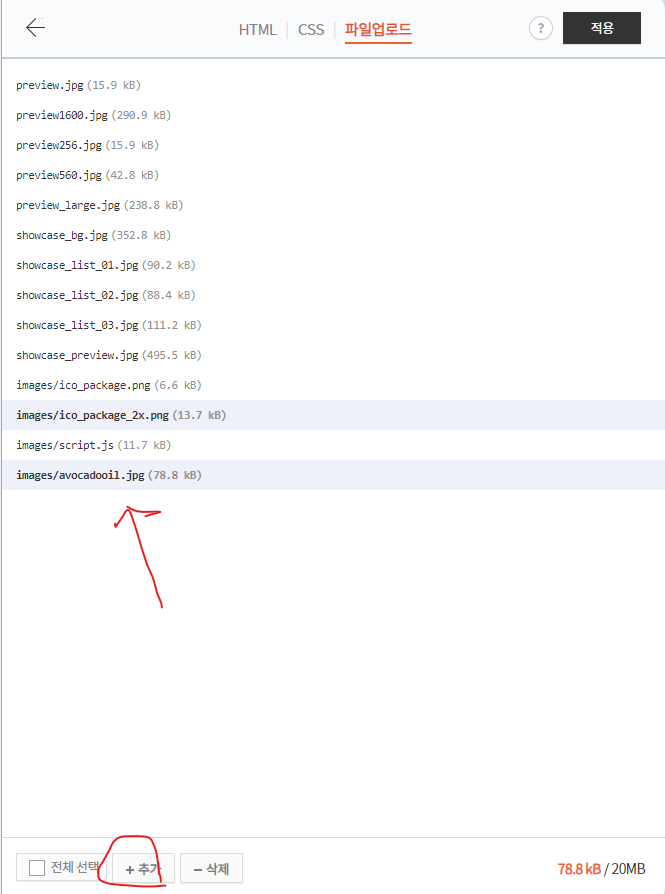
티스토리의 파일 업로드에 가서 광고이미지로 사용할 이미지를 업로드 합니다.

이미지 광고 적용
원하는 이미지 광고를 선택하고, 해당 이미지의 URL을 아래의 코드에 적용합니다.
<div class="my-gallery" itemscope itemtype="http://schema.org/ImageGallery">
<figure itemprop="associatedMedia" itemscope itemtype="http://schema.org/ImageObject">
<a href="이미지 URL" itemprop="contentUrl" data-size="600x400">
<img src="이미지 URL" itemprop="thumbnail" alt="Image description" />
</a>
<figcaption itemprop="caption description">Image caption</figcaption>
</figure>
</div>
이 코드는 이미지 갤러리를 생성하는 코드입니다. '이미지 URL' 부분을 원하는 이미지의 URL로 변경하면 됩니다. 'Image caption' 부분은 이미지 설명을 입력하는 부분입니다.
스크립트 적용
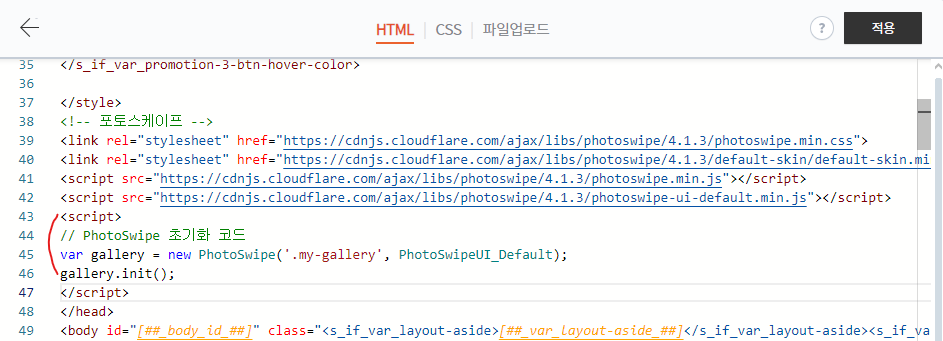
다음의 코드를 복사하여 티스토리 HTML 편집기에 붙여 넣습니다. 이 코드는 PhotoSwipe 라이브러리를 불러오는 역할을 합니다. 이 코드는 갤러리를 활성화하고, 사용자가 이미지를 클릭할 때 PhotoSwipe를 실행합니다.
<script>
// PhotoSwipe 초기화 코드
var gallery = new PhotoSwipe('.my-gallery', PhotoSwipeUI_Default);
gallery.init();
</script>

이 과정을 통해 티스토리에 PhotoSwipe를 이용한 이미지 광고를 적용할 수 있습니다. 이미지 광고의 위치를 조정하거나, 여러 개의 광고를 추가하고 싶다면 위의 코드를 해당 위치에 반복적으로 적용하면 됩니다.
위의 방법을 그대로 따라하셔도 되지만, PhotoSwipe는 많은 설정 옵션을 제공하므로, 필요에 따라 자신의 웹사이트나 블로그에 맞게 수정하시는 것이 좋습니다.
PhotoSwipe를 사용하여 이미지에 강조효과를 주기
PhotoSwipe는 JavaScript를 이용하여 이미지에 동적인 효과를 줄 수 있습니다. 예를 들어, 사용자가 이미지를 클릭했을 때 이미지가 확대되는 효과를 줄 수 있습니다.
var gallery = new PhotoSwipe( /* ... */ );
gallery.listen('imageLoadComplete', function(index, item) {
// 이미지가 로드되었을 때 실행되는 코드
item.el.style.transform = 'scale(1.1)'; // 이미지 확대 효과
});
이 외에도 PhotoSwipe는 다양한 이벤트와 API를 제공하므로, 필요에 따라 자신의 웹사이트에 맞게 수정하시는 것이 좋습니다. 예를 들어, 이미지가 로드되었을 때, 이미지가 변경되었을 때 등의 이벤트에 강조효과를 적용할 수 있습니다.
이렇게 하면 PhotoSwipe를 이용하여 이미지에 강조효과를 줄 수 있습니다. 필요에 따라 CSS와 JavaScript를 이용하여 다양한 효과를 적용해 보세요.
결론
오늘은 PhotoSwipe와 연동하여 이미지 광고 배너를 티스토리에 삽입하는 방법을 알아보았습니다. PhotoSwipe를 사용하면 사용자에게 보다 편리하고 직관적인 이미지 갤러리를 제공할 수 있습니다. 따라서 마케팅에 효과적인 이미지 광고 배너를 만들기 위해 PhotoSwipe를 사용해서 티스토리에 사용하실 수도 있습니다.
더 자세한 내용은 PhotoSwipe 공식 문서에서 확인할 수 있습니다.
'블로그&마케팅&부업' 카테고리의 다른 글
| 사이트맵을 이용하여 블로그에서 광고 코드 찾기 -파이썬을 이용한 블로거 도구 만들기 (0) | 2024.01.19 |
|---|---|
| 티스토리 블로그 구글 서치콘솔에서 페이지 색인 실패 및 리디렉션 오류 원인과 해결 방법 (0) | 2023.12.13 |
| 아직도 티스토리 블로그 제목 그대로 써요? h1 태그 잘 보이게 하기 - 북클럽 테마 CSS 수정 (0) | 2023.12.08 |
| 블로그 역사상 가장 비싼 지식 정리 - 검색엔진(SEO) 마케팅 글 쓰는 법 핵심과 기본 원리 그리고 키워드 노예 (1) | 2023.12.06 |
| 실용글쓰기 마케팅 글 잘쓰는법 - 무조건 팔리는 6가지 원칙 (도널드 밀러 무기가되는 시스템) (0) | 2023.11.25 |










