이 글에서는 vscode 미니맵에 함수 목록 등 아웃라인(개요) 표시하기에 대해서 설명합니다.

vscode 미니맵에 함수 목록 등 아웃라인(개요) 표시하기
vscode에서는 아웃라인이 왼편 파일 탐색기 부분에 나와서 작게 보이고 보기가 힘듭니다.
거기에 미니맵은 사실상 아무 글자도 안보여서 개발에 도움이 별로 안됩니다.
그래서 미내맵 위치에 아웃라인을 넣으려고 합니다.
저의 경우 이클립스를 쓸때 우측에 아웃라인이 나와서 함수목록을 볼 수 있는 것이 편했습니다.
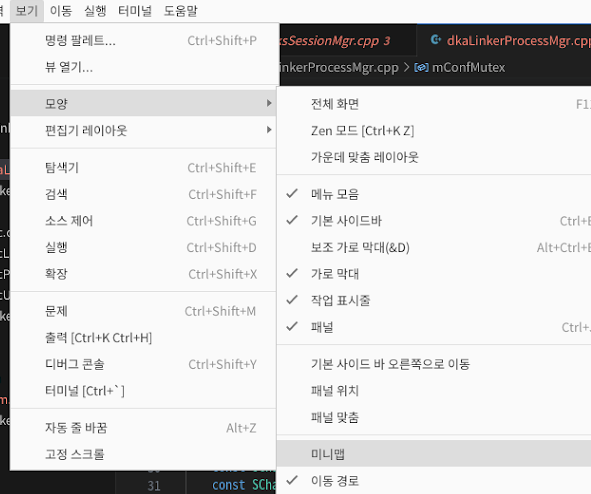
먼저 미니맵을 꺼서 제거합니다. 보기> 모양 > 미니맵을 클릭하여 V 표시를 제거해 줍니다.
그럼 미니맵이 사라집니다.
이제 왼편에 있는 개요를 우측에 옮겨 넣습니다.
원래 나오던 개요(아웃라인) 항목은 왼편에 나타납니다.
"보기 > 모양 > 보조가로 막대"를 누르면 우측에 사이드바가 하나 생깁니다. (ALT + CTRL + b)를 눌러도 나타납니다.
여기에 왼쪽 아래에 있는 개요를 마우스로 잡아서 끌어다 놓으면 됩니다.
'개발' 카테고리의 다른 글
| VS CODE 한글 깨짐 EUCKR 설정하기 (0) | 2024.01.15 |
|---|---|
| VSCODE 자주쓰는 단축키 정리 - 파일 열기/명령표시/우분투 리눅스에서 svn 연동 (0) | 2024.01.15 |
| 플러터 앱 개발 시작하기 - flutter app development start (0) | 2024.01.10 |
| 파이썬 문자열 슬라이싱 하는 방법 - 예제 및 실전 연습 (0) | 2024.01.03 |
| python try/except와 raise 문 (0) | 2024.01.03 |















